H5教程|零代码,手把手教你制作超酷的横屏H5
时间:2019-11-23 03:39:12 热度:37.1℃ 作者:网络
原标题:H5教程|零代码,手把手教你制作超酷的横屏H5
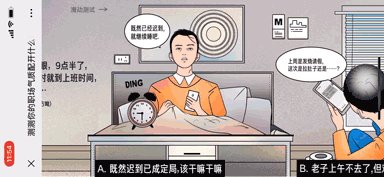
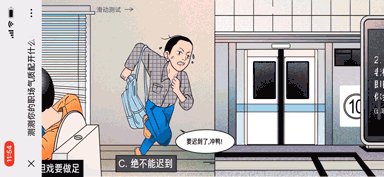
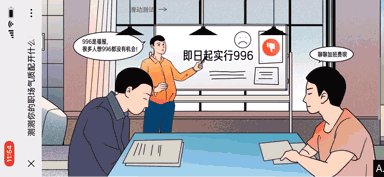
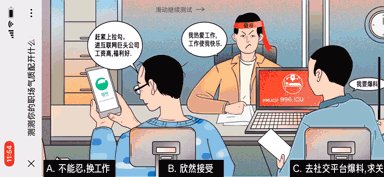
一般我们看到的H5基本上都是竖屏的,看惯了竖屏的H5,大家未免有些审美疲劳,横屏H5这种新奇玩法就容易脱颖而出,给目标用户留下深刻的印象,当然,除了技术的辅助,最重要还是内容与品牌、热点等因素的巧妙把品牌、产品、业务展示出来。今天我们使用的工具是epub360,废话不多说,我们先从几个动图来感受下横屏H5的效果。
百度搜索:epub360 了解更多



二、应用场景
在横屏H5案例 “来了就是深圳人”中,“只做设计”李志用了一个很有创意的方式,这里分享给大家有关横屏H5和锚点触发的设置方法。
知识点:横屏、layer容器、锚点
三、功能设置
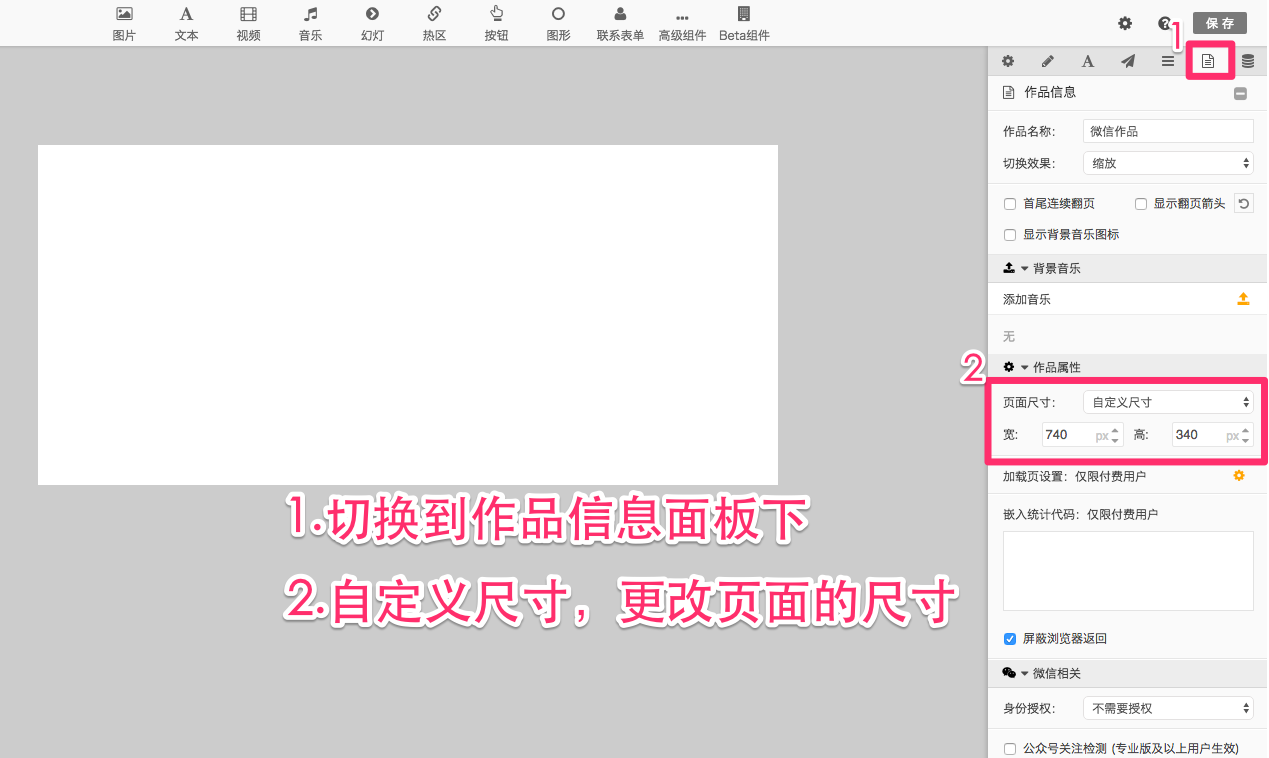
1.我们新建作品,在右面面板作品信息图标下自定义尺寸,宽为740,高为340;

2.我们切换到layer页面,更改layer页面尺寸为宽941,高为1289,接着上传图片,提示的背景图手动设置尺寸与layer尺寸一致,摆放好位置如图示;

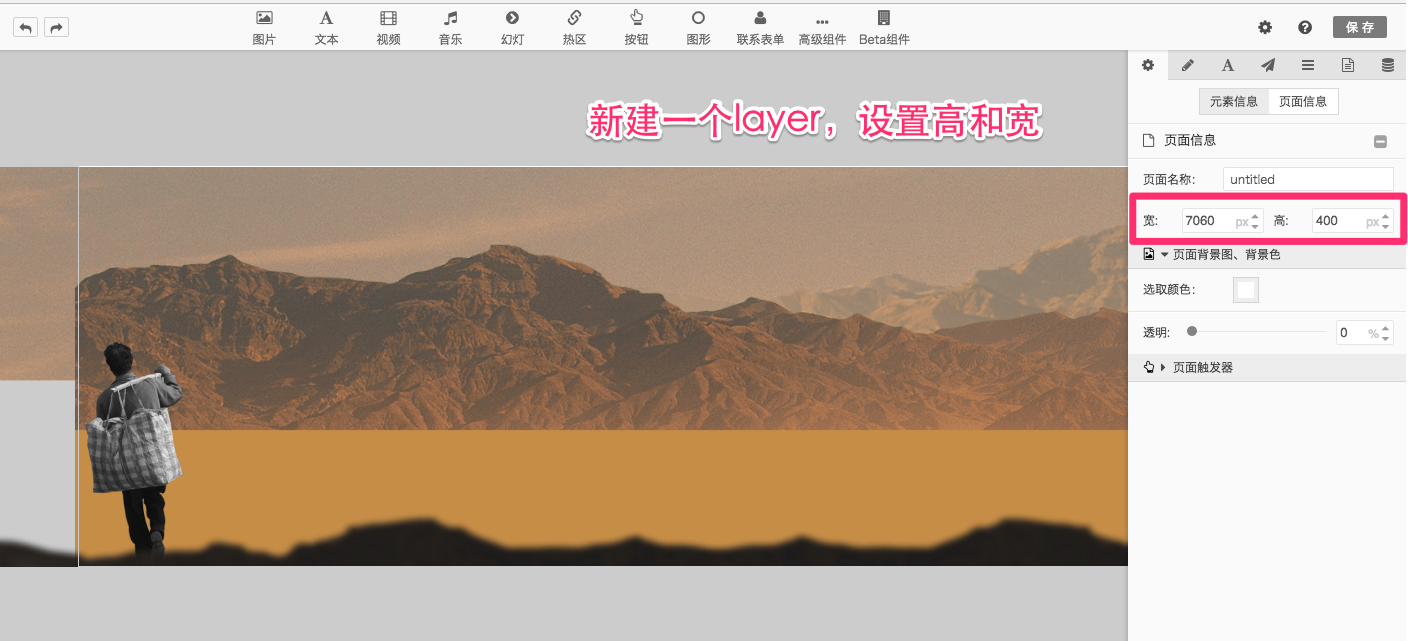
3.再新建一个layer页面,高度为400,宽度不固定,根据自己的内容来

4.在layer里给想要出现的文字或者图片添加飞入等待触发动画,再添加锚点,设置触发基准点为视窗左边线,触发条件为向左滚动接触时,仅执行一次;

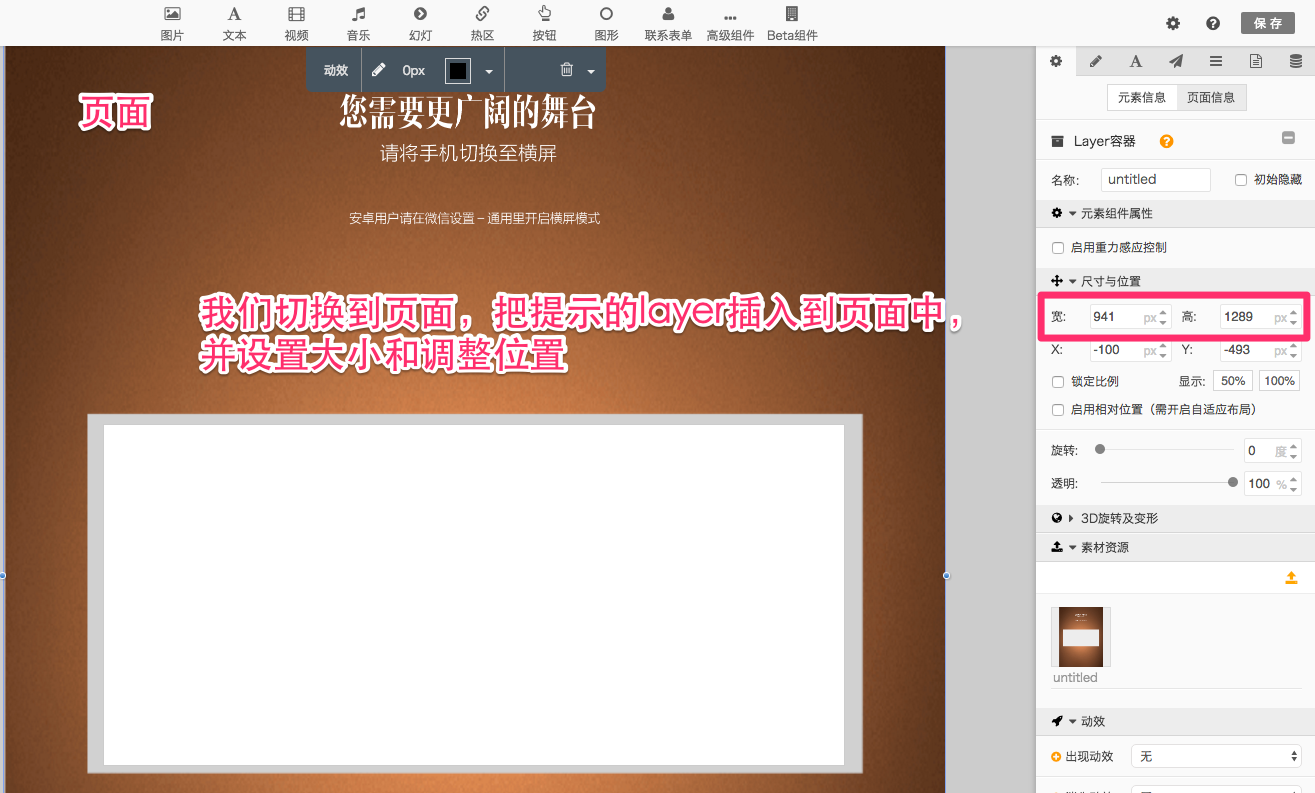
5.切换到页面,把提示layer插入到页面中去,拉伸到原尺寸大小(941,1289),并摆放好合适的位置

6.再添加内容layer到页面中去,高度为400,宽度为740,并摆放好合适的位置;

7.预览下效果试试,在向左滚动到我们预想的位置上,文字就出现。后面的操作是一样的,这里我们就不多赘述了。

8.注:
1.layer的高度建议是400,过小的上下可能会露白边;
2.按住键盘上的空格键同时点鼠标左键可以拖拽画布。


